Javascript

Javascript dianggap sebagai "sumber daya pemblokiran parser". Ini berarti penguraian dokumen html itu sendiri diblokir oleh Javascript. Ketika parser mencapai tag <script>, baik itu internal maupun eksternal, parser akan berhenti untuk mengambil (jika eksternal) dan menjalankannya.
Perilaku ini akan menjadi salah satu penyebab masalah pada waktu membuka halaman, dan juga dianggap google sebagai masalah. ini dapat diatasi dengan atribut Defer dan Async pada javascript.
Script yang diberi atribut async akan di download pada saat html sedang diparse, kemudian setelah proses download selesai, script (async) langsung dieksekusi/dijalankan. Saat script sedang dijalankan, html akan berhenti sejenak melakukan parse. Setelah semuanya selesai dieksekusi, barulah html melanjutkan proses parse hingga selesai. Dengan menggunakan attribute async, html akan tetap dimuat dengan secara cepat tanpa harus menunggu proses download script eksternal terlebih dahulu.
Atribut defer juga memiliki 1 kelemahan, yaitu bisa saja script tersebut tidak berjalan sebagaimana semestinya, karena ada beberapa script yang memang harus dieksekusi saat html sedang diparse atau belum selesai diparse sepenuhnya. Dengan menambahkan atribut defer, browser pun juga akan melakukan download script secara paralel dengan melakukan proses parsing html terlebih dahulu. Script yang telah di download tersebut nantinya dieksekusi tepat sebelum event DOMContentLoaded terjadi. Atribut ini juga dapat membuat browser menjadi lebih cepat dalam melakukan proses rendering. Yang berbeda dengan async, jika script dipasang atribut defer maka bisa dipastikan kode DOMContentLoaded atau jQuery ready akan tereksekusi.

Perbedaan antara Async dan Defer (Atribut Javascript)
Dalam dunia pemrograman pastinya kalian sudah tidak asing lagi dengan kedua atribut javascript ini yakni Async dan Defer, yang biasa kalian gunakan untuk meload javascript yang bersumber dari luar template. Pada dasarnya kedua atribut tersebut memiliki fungsi yang sama tidak lain yaitu untuk mempercepat pemuatan halaman, tapi sebenarnya diantara kedua atribut tersebut ada sedikit perbedaan yang jarang diketahui oleh sebagian orang, sementara untuk para pemula justru malah menganggap async dan defer itu sama saja.
Pada tag html javascript memiliki banyak atribut dengan fungsi yang berbeda - beda, diantaranya yaitu Async dan Defer. Sebagian besar browser sudah memiliki dukungan terhadap async dan defer. Atribut async akan muncul di HTML 5, sedangkan defer sudah cukup lama didukung oleh banyak browser termasuk Internet Explorer.
Dibawah ini ada sedikit penjelasan tentang Perbedaan antara Async dan Defer pada Javascript yang mungkin dapat membantu. Tapi sebelumnya perhatikan dulu javascript dalam eksekusi normal atau tanpa atribut.
Eksekusi Normal
<script src="...function.js"></script>
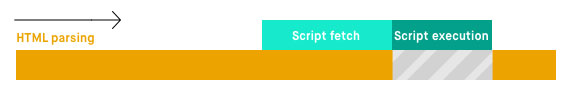
Eksekusi normal adalah perilaku default dari elemen <script>. File html akan diurai sampai file script ditemukan, pada saat itu penguraian akan berhenti dan (jika itu eksternal) permintaan akan dibuat untuk mengambil file. Script kemudian akan dijalankan sebelum penguraian dilanjutkan, dan ini akan menyebabkan lambatnya pemuatan ke halaman website atau blog kalian.Eksekusi Async
<script async src="...function.js"></script>
Async atau lebih lengkapnya lagi Asynchronous yaitu antonim dari Sync atau Sychronous. Bila diartikan kedalam bahasa Indonesia async berarti asinkron, alias tidak disinkron.
Perlu kalian ketahui, attribute async ini memiliki 1 kelemahan, yaitu bagi para pengguna laptop/device yang spesifikasinya low-end, jika terlalu banyak script yang diberi attribute Async maka akan menyebabkan lag! Selain itu, async juga dapat membuat beberapa script lainnya menjadi tidak work, sehingga masalah-masalah umum seperti menu dropdown tidak berfungsi atau widget tidak berjalan akan sering terjadi.
Dengan atribut async, browser akan melakukan download script secara paralel dengan proses parsing html terlebih dahulu, yang kemudian browser akan berhenti parsing ketika melakukan eksekusi javascript yang telah di download tersebut. Alhasil browser pun nantinya akan lebih cepat melakukan proses rendering dibanding dengan tanpa atribut async.
Ada kemungkinan browser akan selesai melakukan download dan eksekusi sebelum atau sesudah event DOMContentLoaded, namun juga bisa dipastikan akan selesai download dan eksekusi sebelum event load. Maka dari itu jangan gunakan event DOMContentLoaded atau jQuery ready pada file javascript yang dipasang atribut async, karena kode script tersebut belum tentu dieksekusi.
Eksekusi Defer
<script defer src="...function.js"></script>
Dalam dunia website, defer memiliki arti sebagai penundaan eksekusi, jika diartikan dalam bahasa indonesia defer artinya menunda. Script yang diberi atribut defer sama hal nya seperti atribut async, yaitu didownload pada saat html sedang melakukan proses parse. Bedanya, setelah selesai didownload script yang diberi atribut defer tidak langsung dieksekusi. Script tersebut baru dieksekusi dan dijalankan ketika html selesai di parse hingga 100%.
Kapan saya harus menggunakan atribut Async atau Defer ?
Biasanya kalian ingin menggunakan atribut Async jika memungkinkan untuk menyelesaikan masalah pemuatan halaman yang terjadi dalam pengujian google, kemudian Defer hingga tanpa atribut sama sekali.
Berikut beberapa aturan umum yang harus diikuti:
- Gunakan kedua atribut Async atau Defer hanya untuk script eksternal.
- Jika script tersebut bersifat modular dan tidak mengandalkan script lain, maka gunakan Async.
- Jika script tersebut mengandalkan atau diandalkan javascript lain, maka gunakan Defer.
- Jika script kecil dan diandalkan oleh script async, maka gunakan script sebaris tanpa atribut yang ditempatkan diatas script async.
Mana yang terbaik ?
Untuk pilihan yang terbaik tentunya ialah yang sesuai dengan kebutuhan website atau blog kalian masing - masing.
Penutup: Artikel ini bersumber dari berbagai situs webmaster yang telah Admin pelajari dan dirangkum kembali agar lebih mudah dipelajari. Semoga berhasil
Subscribe Or Neweslater




Thanks banget infonya, blogger wajib tau nih.
BalasHapus